Customize Tesseral
Viewing your Vault UI (login page)
Once you have Tesseral integrated with both your clientside code and your serverside code, you will have a functional login page. In Tesseral, this page is called a Vault UI.
You can view the current state of your Vault UI in your web browser by visiting your Vault Domain. You will find your current Vault Domain within your Project Settings page in Tesseral’s console. Look for the field labeled Current Vault Domain.
By default, the Vault UI will look something like this:

Changing the appearance of your Vault UI (login page)
You can customize the appearance of your Vault UI.
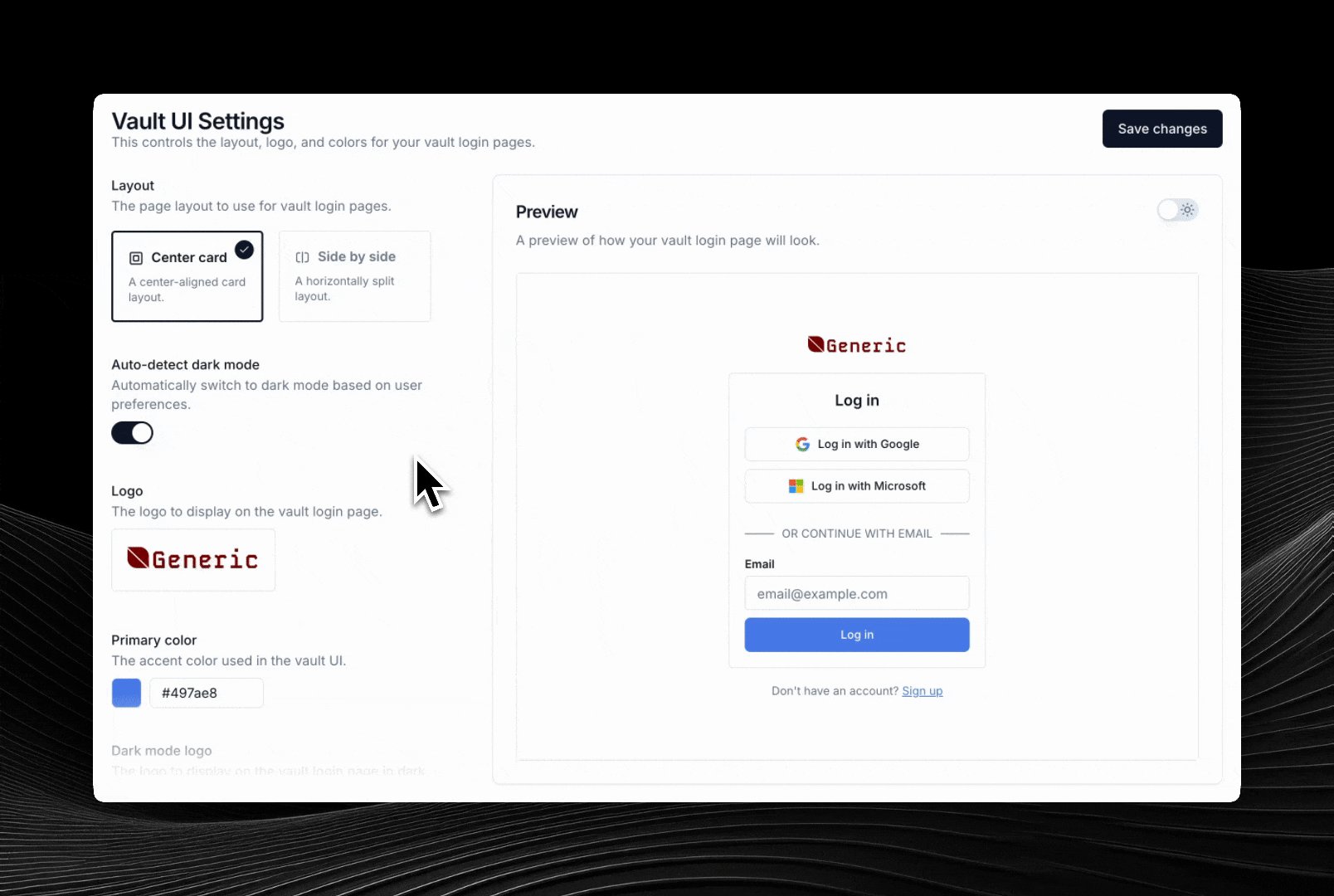
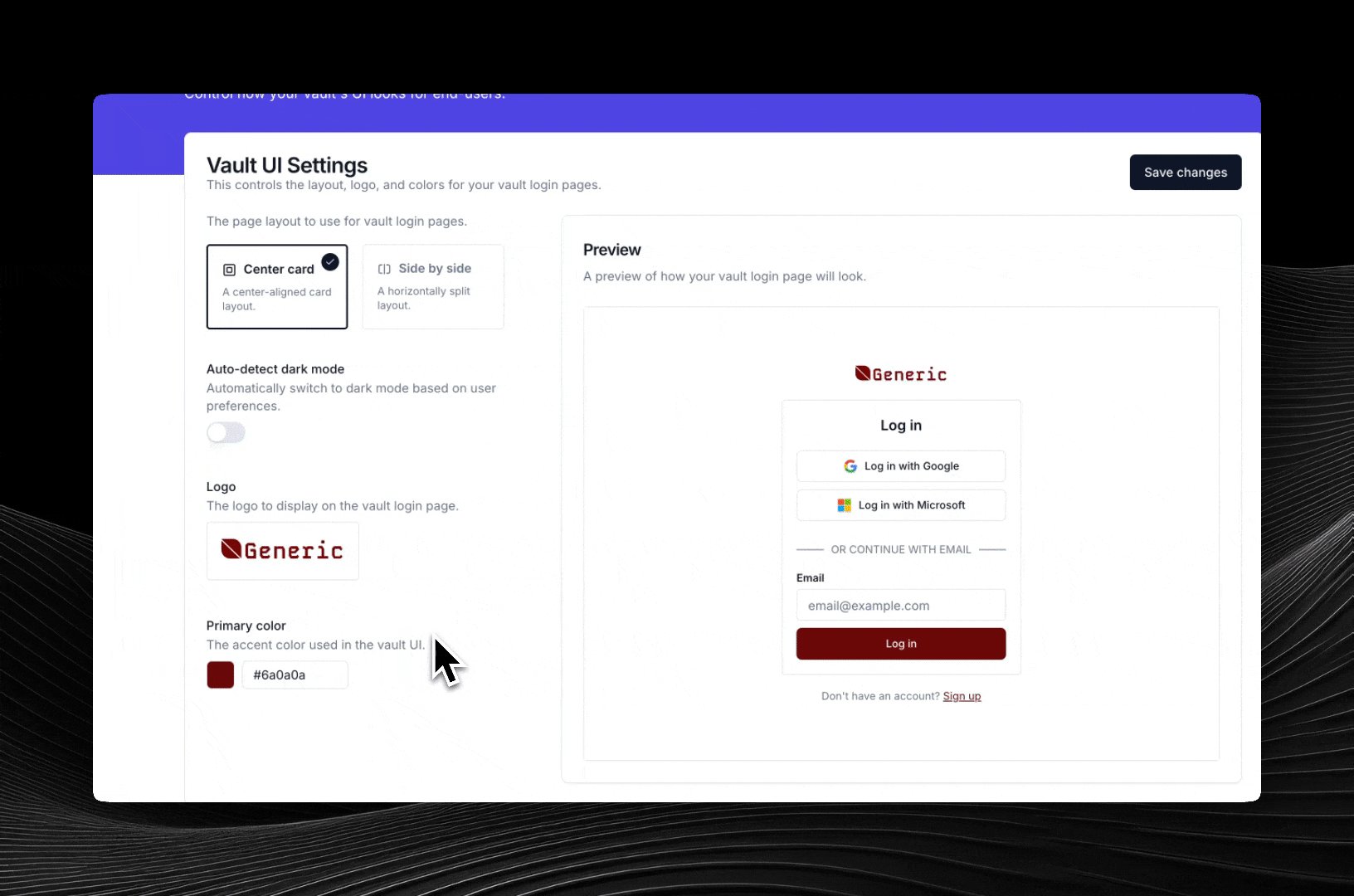
First navigate to the Tesseral console. Visit your Project’s settings and select the Vault UI Settings tab. You can also navigate directly to the Vault UI Settings using this link.
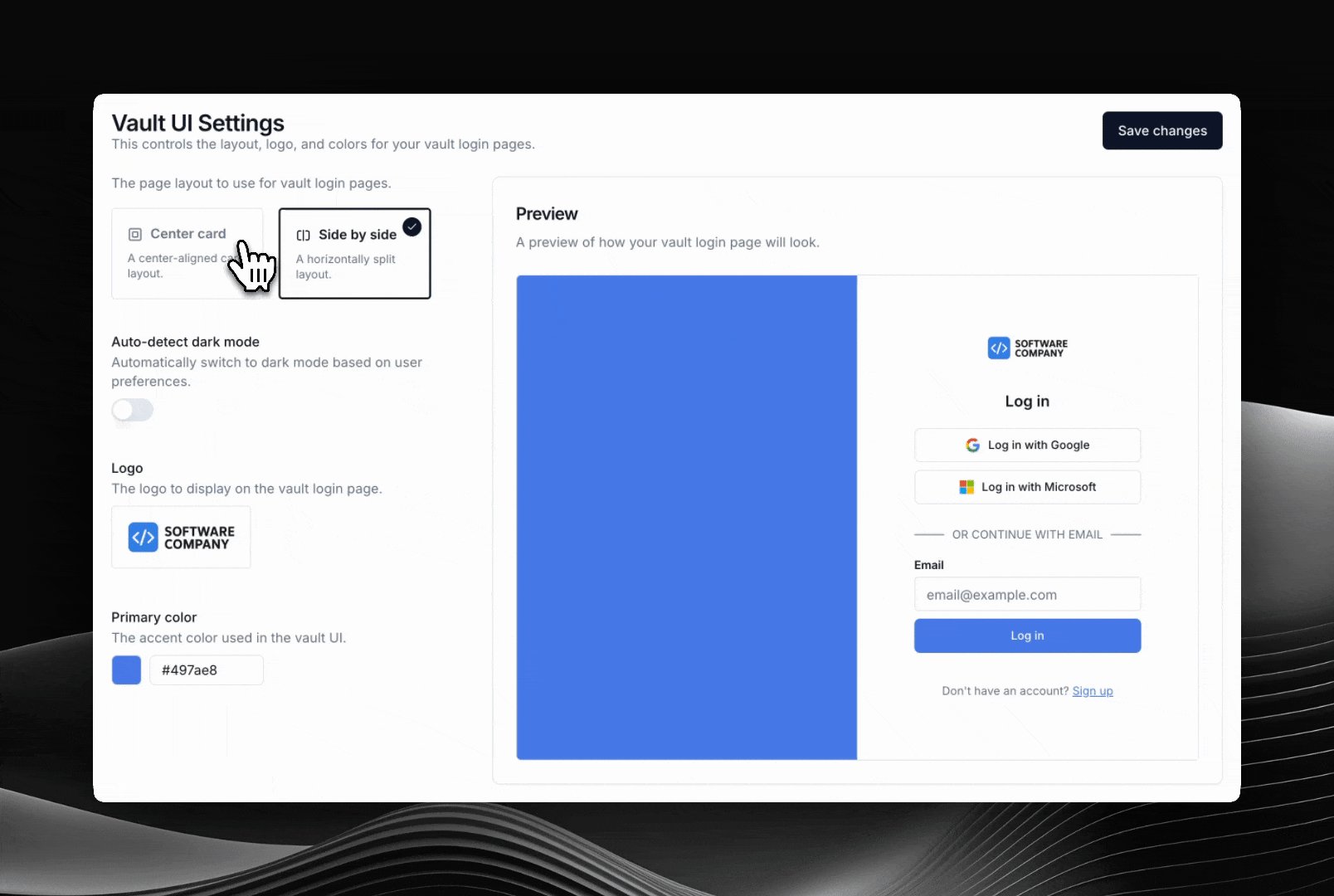
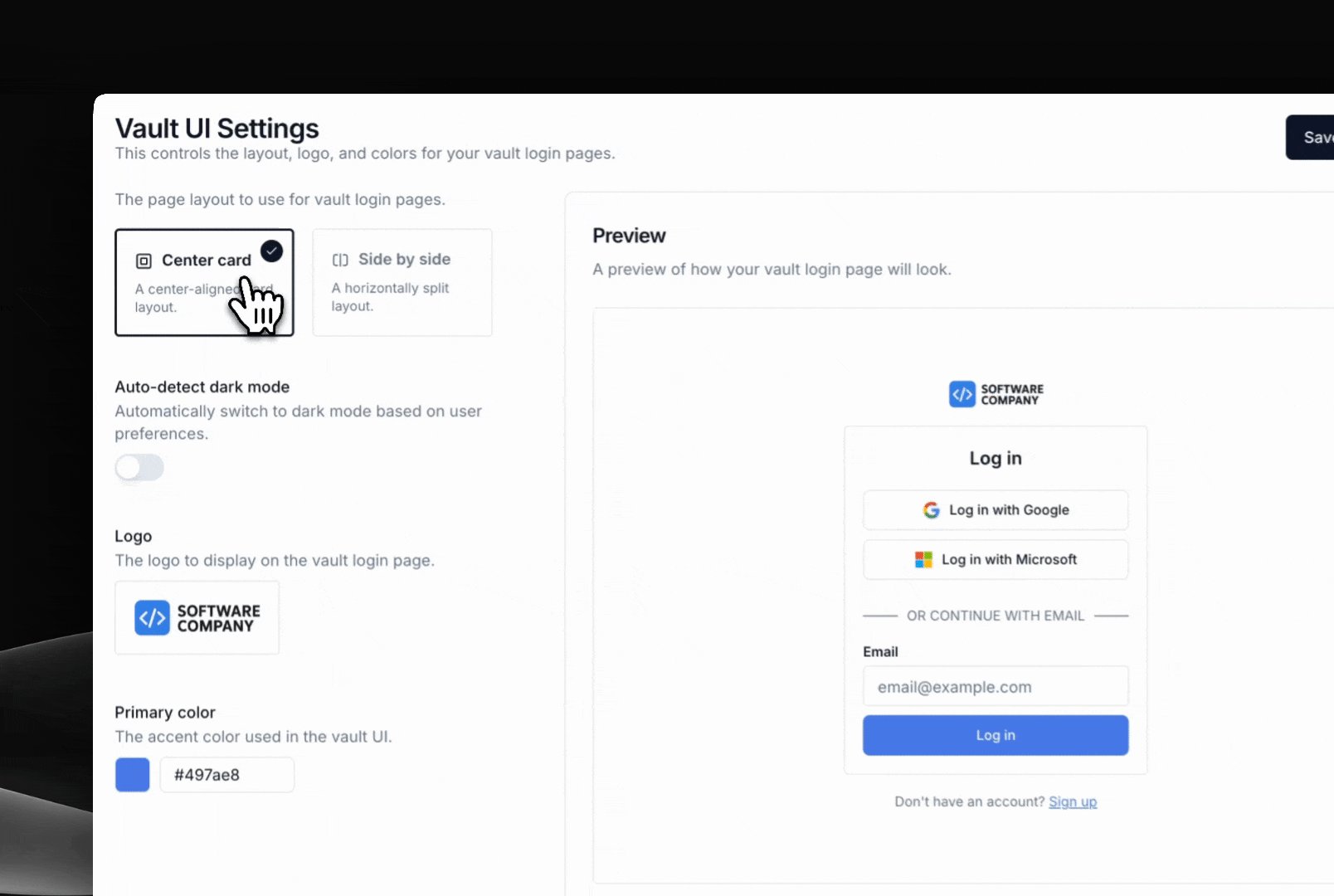
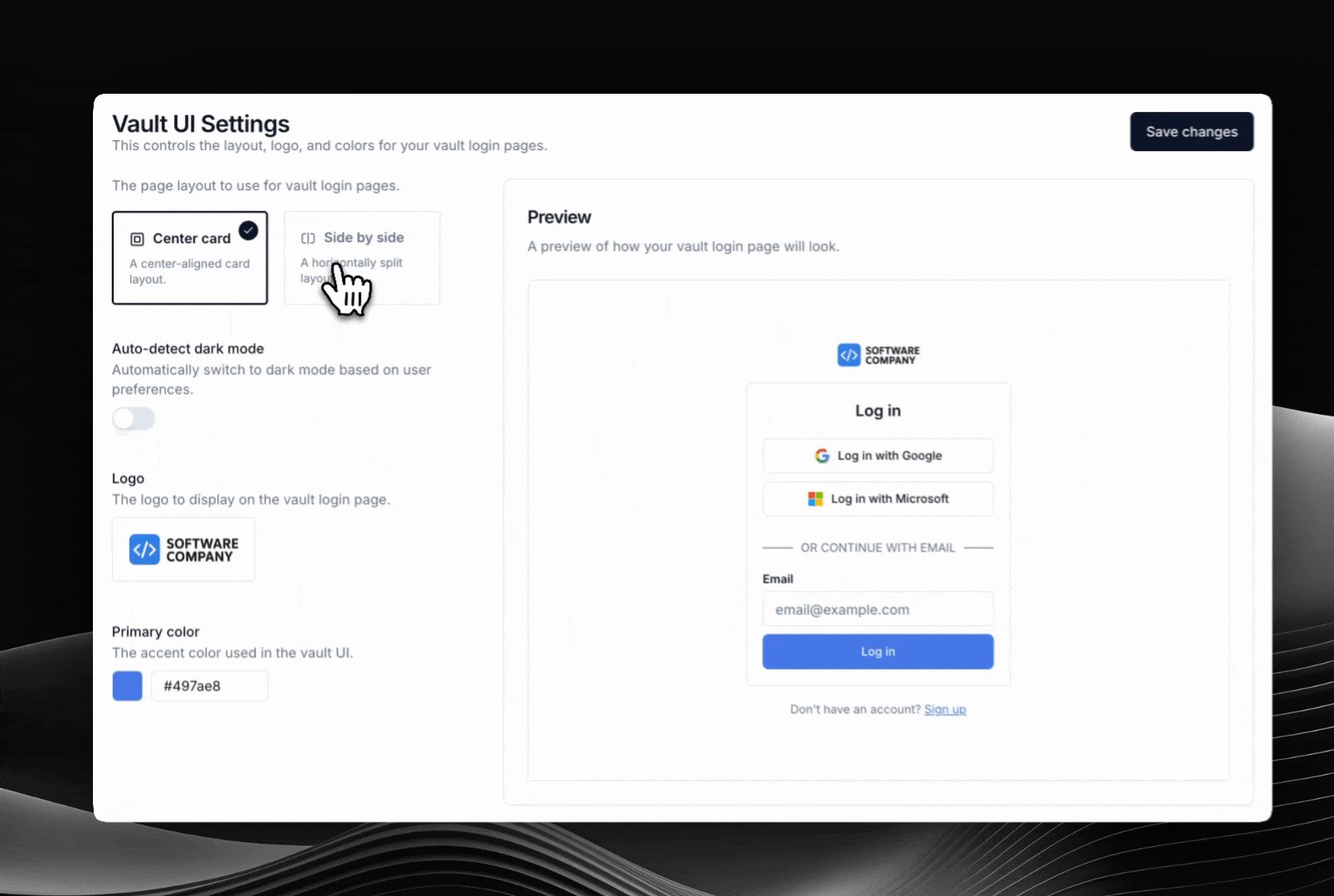
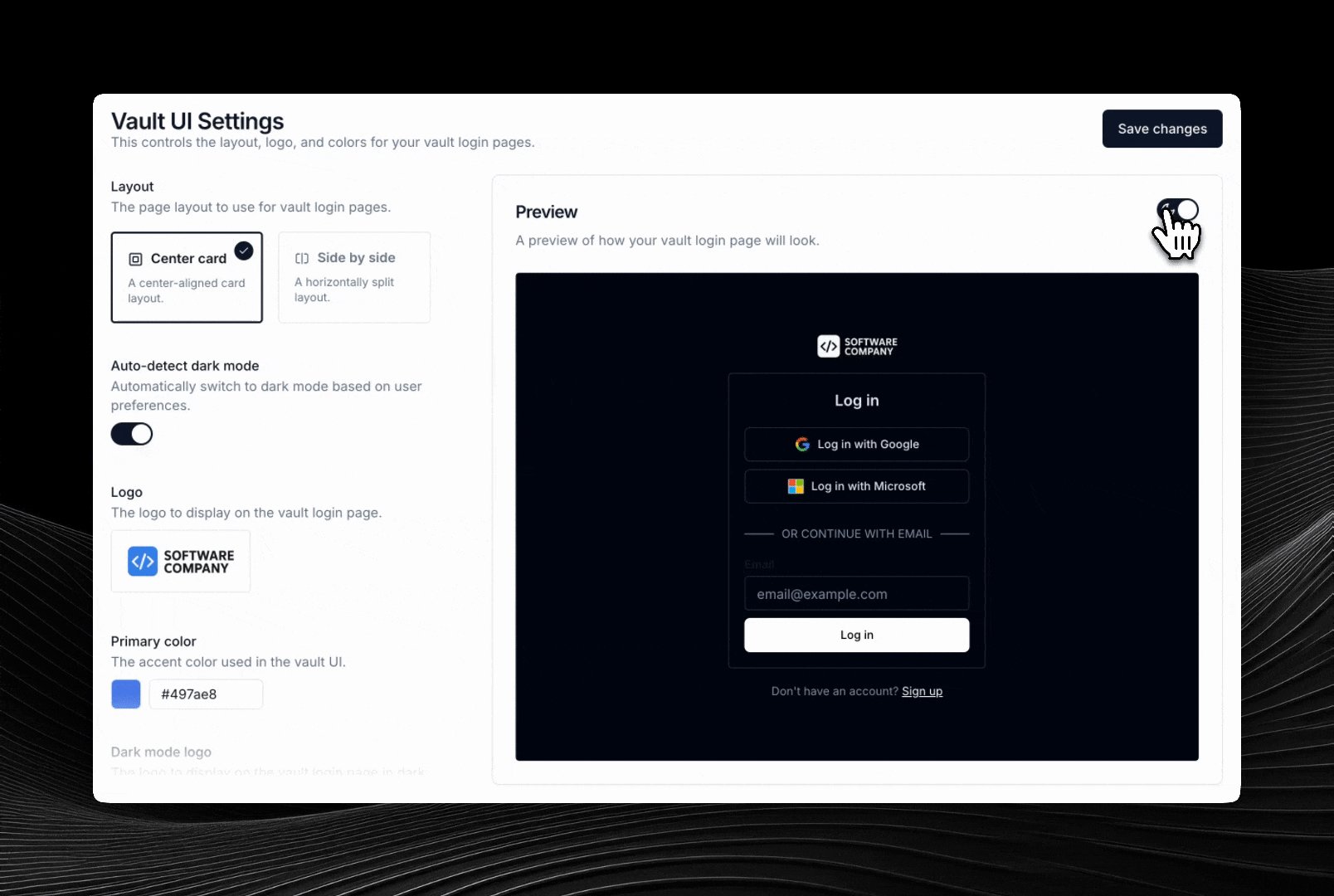
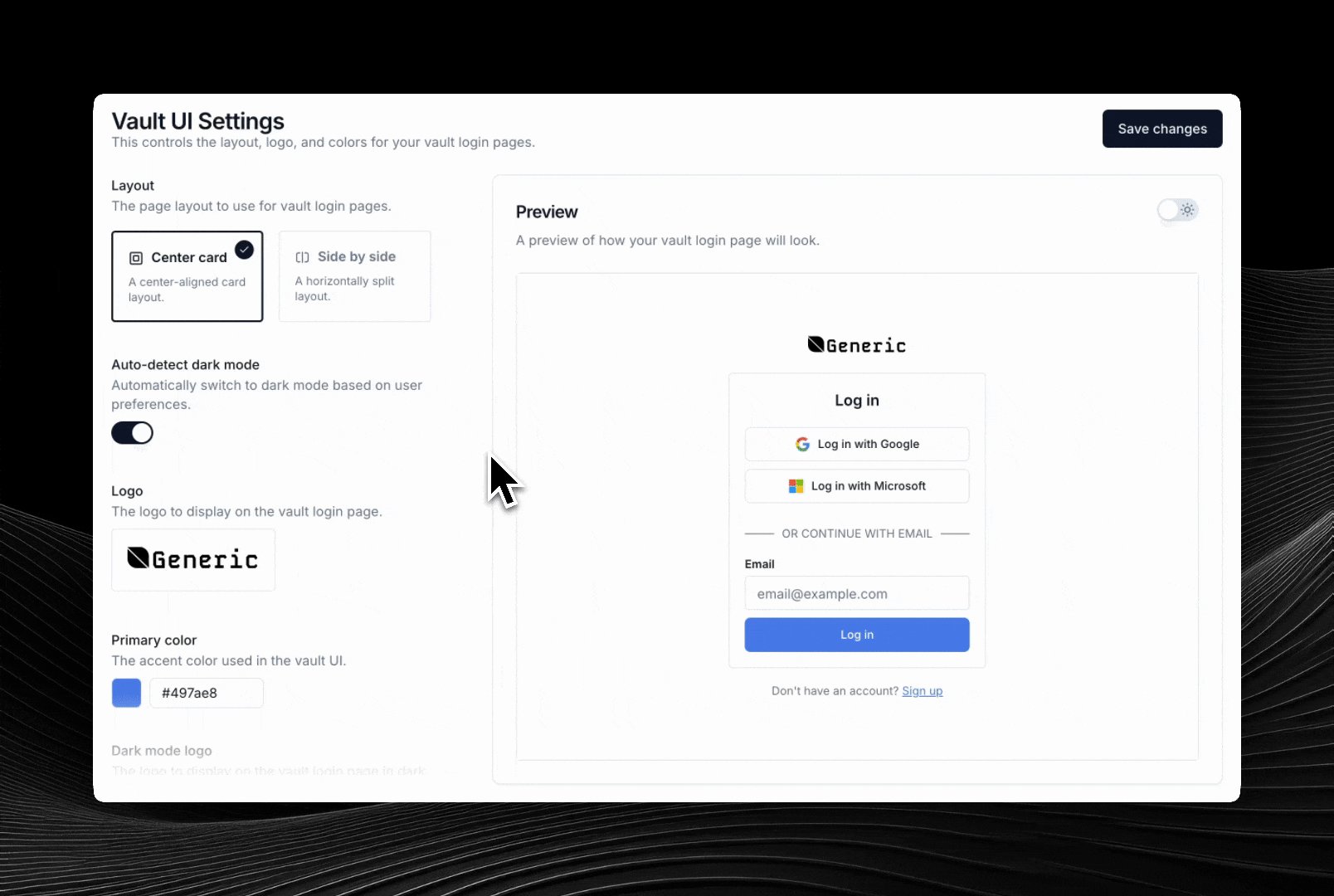
Here you will find a dynamic preview of your Vault UI. It will re-render each time you adjust the Vault UI settings, which include options for:
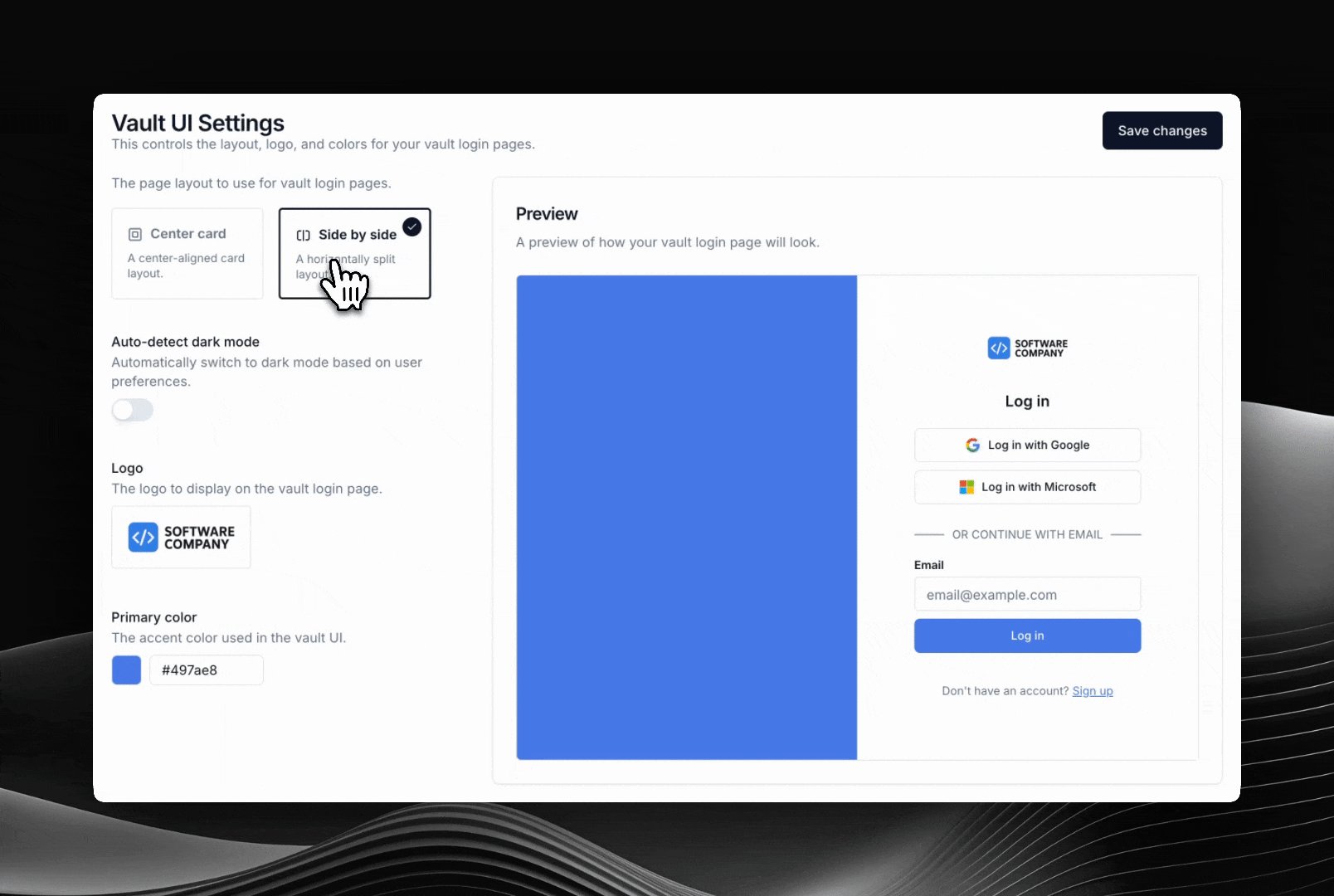
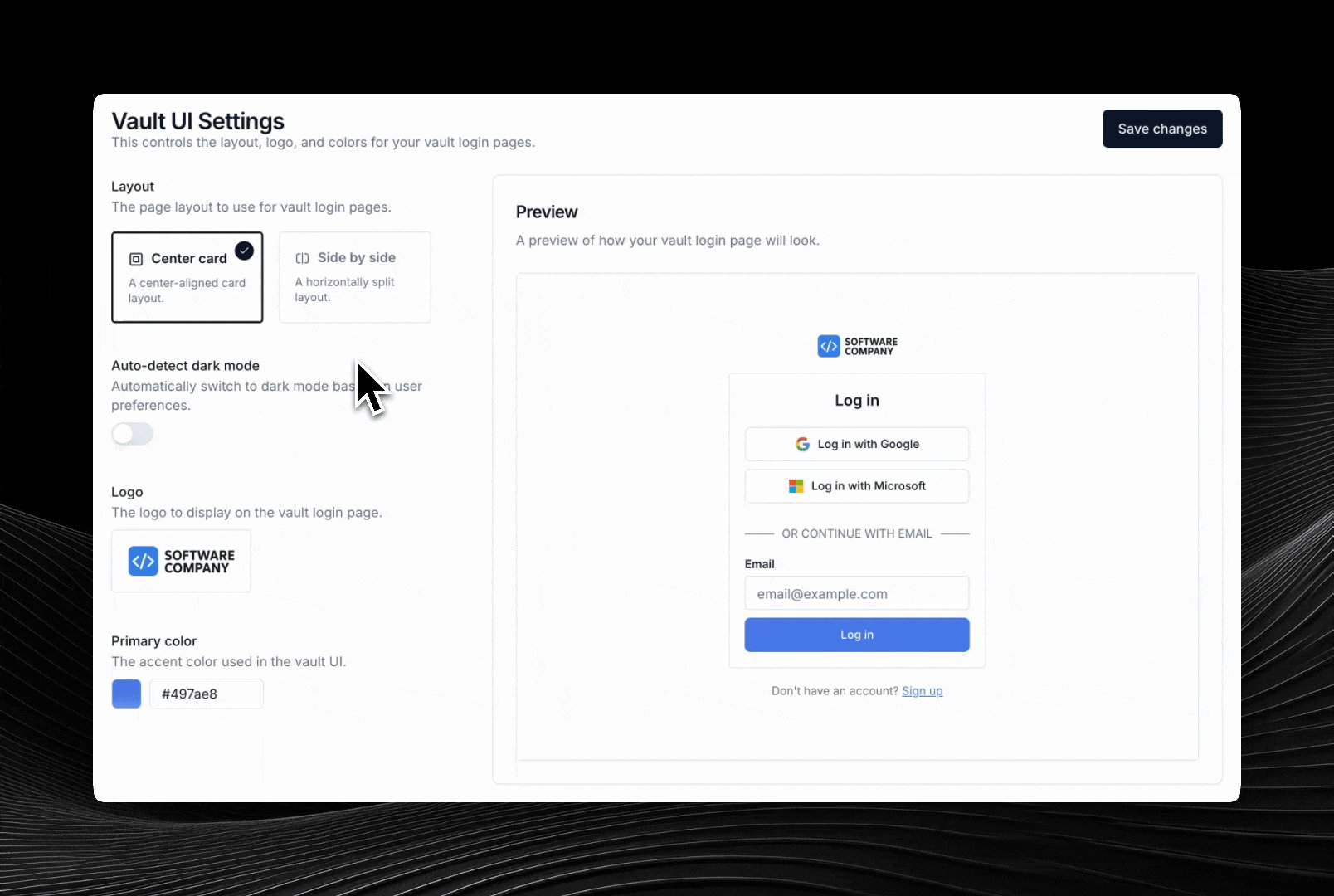
Layout
Tesseral currently supports two layouts: a center card layout and a side by side layout. You can toggle between them as shown here:

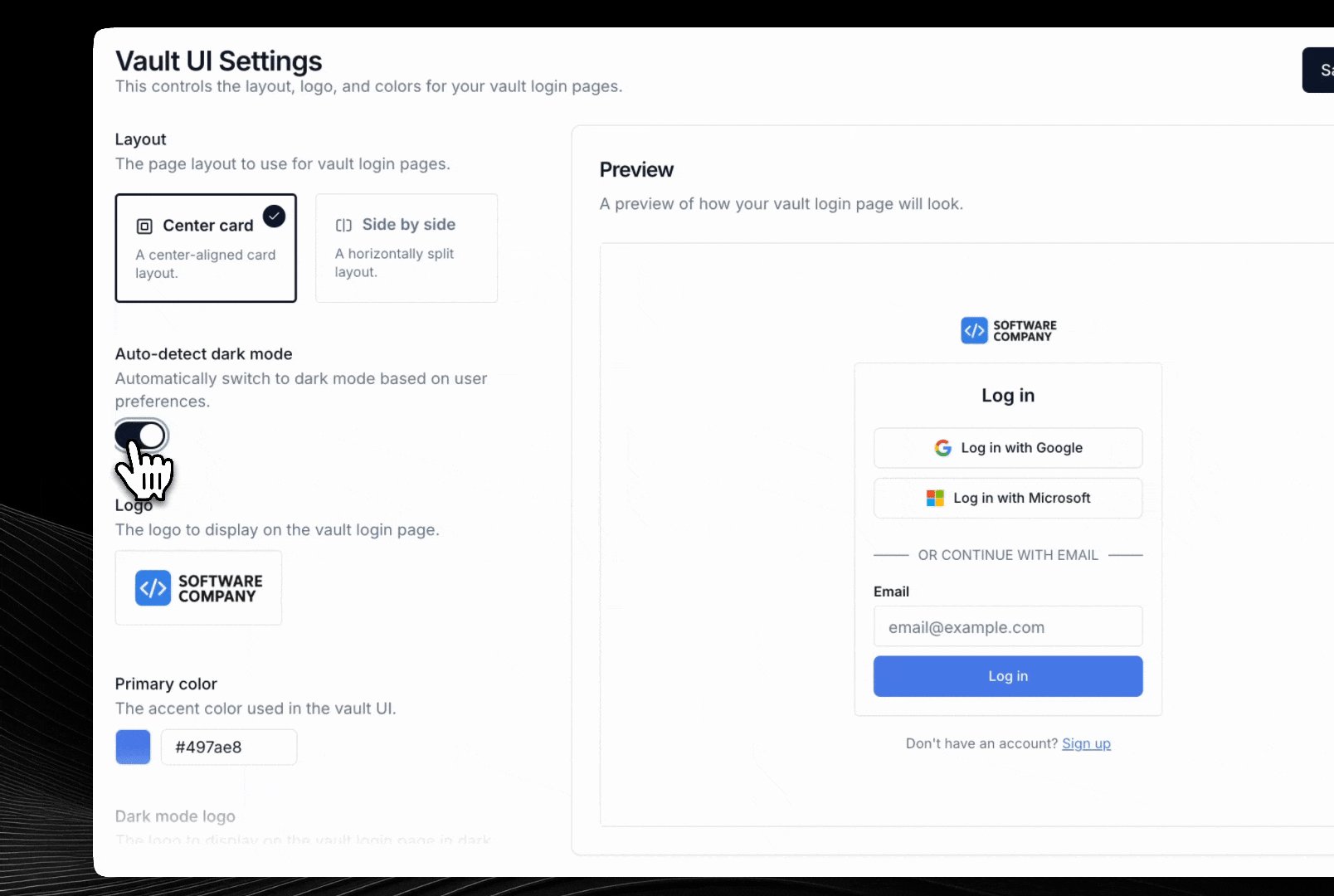
Dark mode
Tesseral can support dark mode for your users. If you wish to enable dark mode, ensure that auto-detect dark mode is switched on.
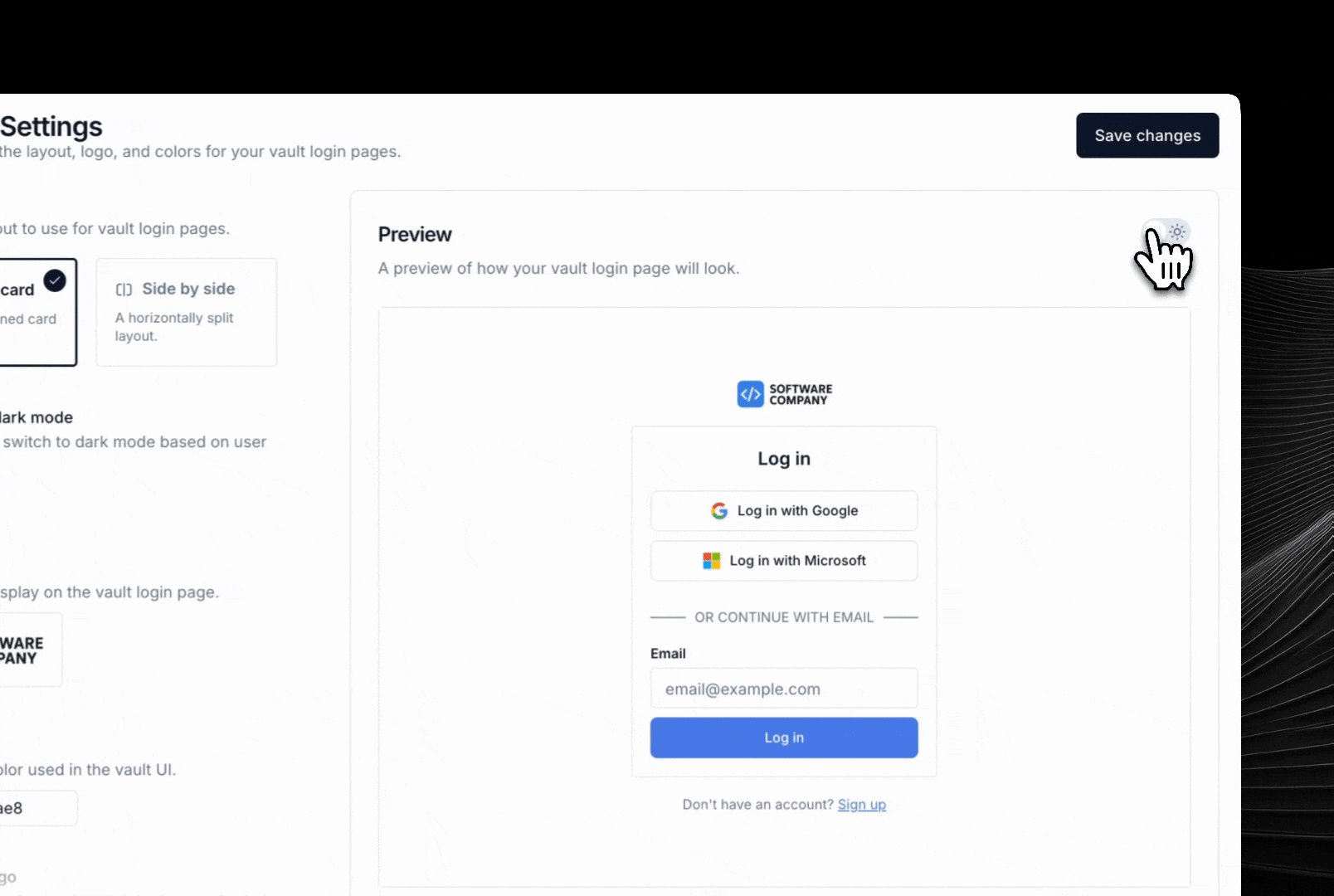
If you have dark mode enabled, you will be able to see a preview of your dark mode Vault UI. The toggle for seeing a dark mode preview lies to the top right of the Preview card.

Note that dark mode uses a different logo and primary color.
Logo(s)
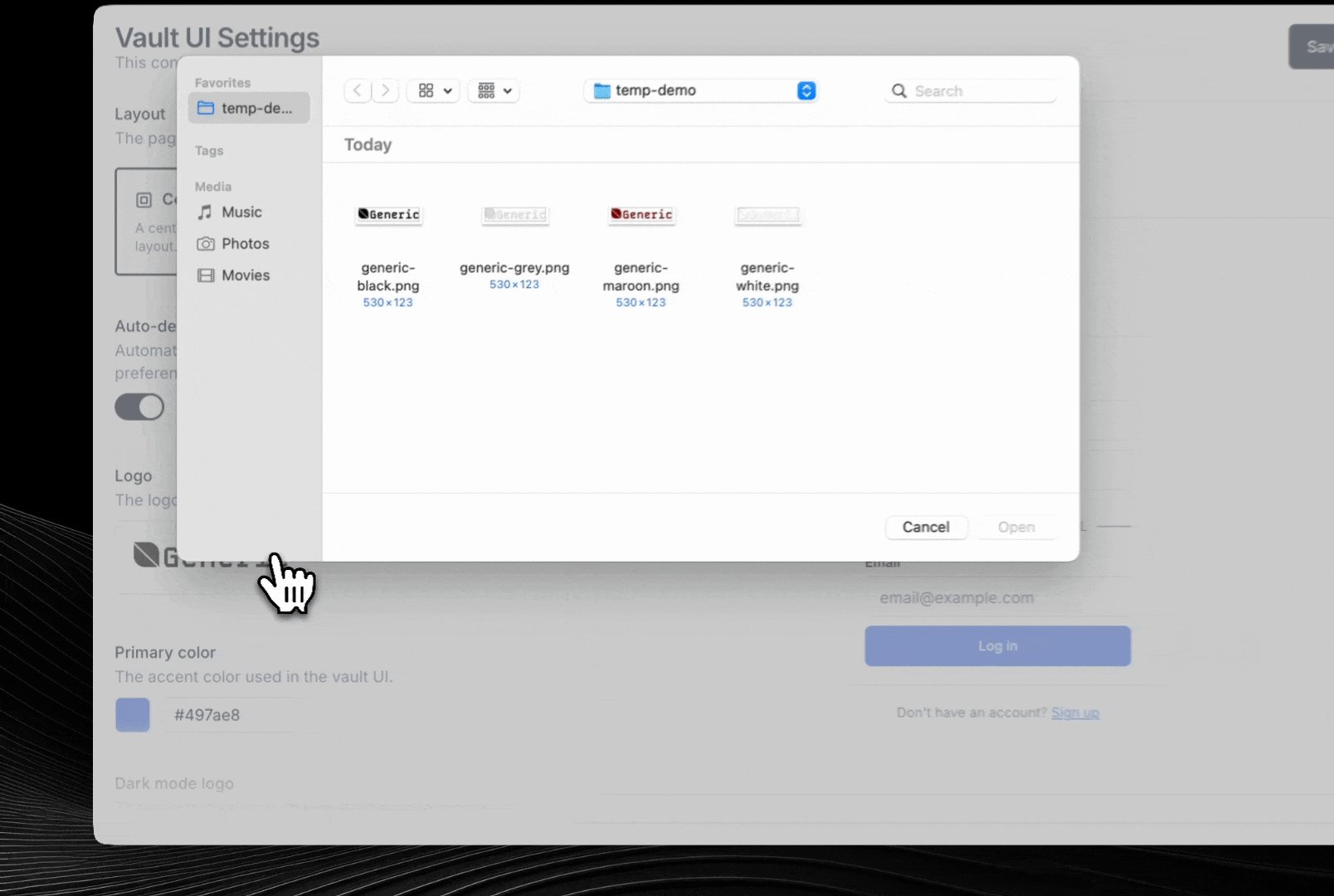
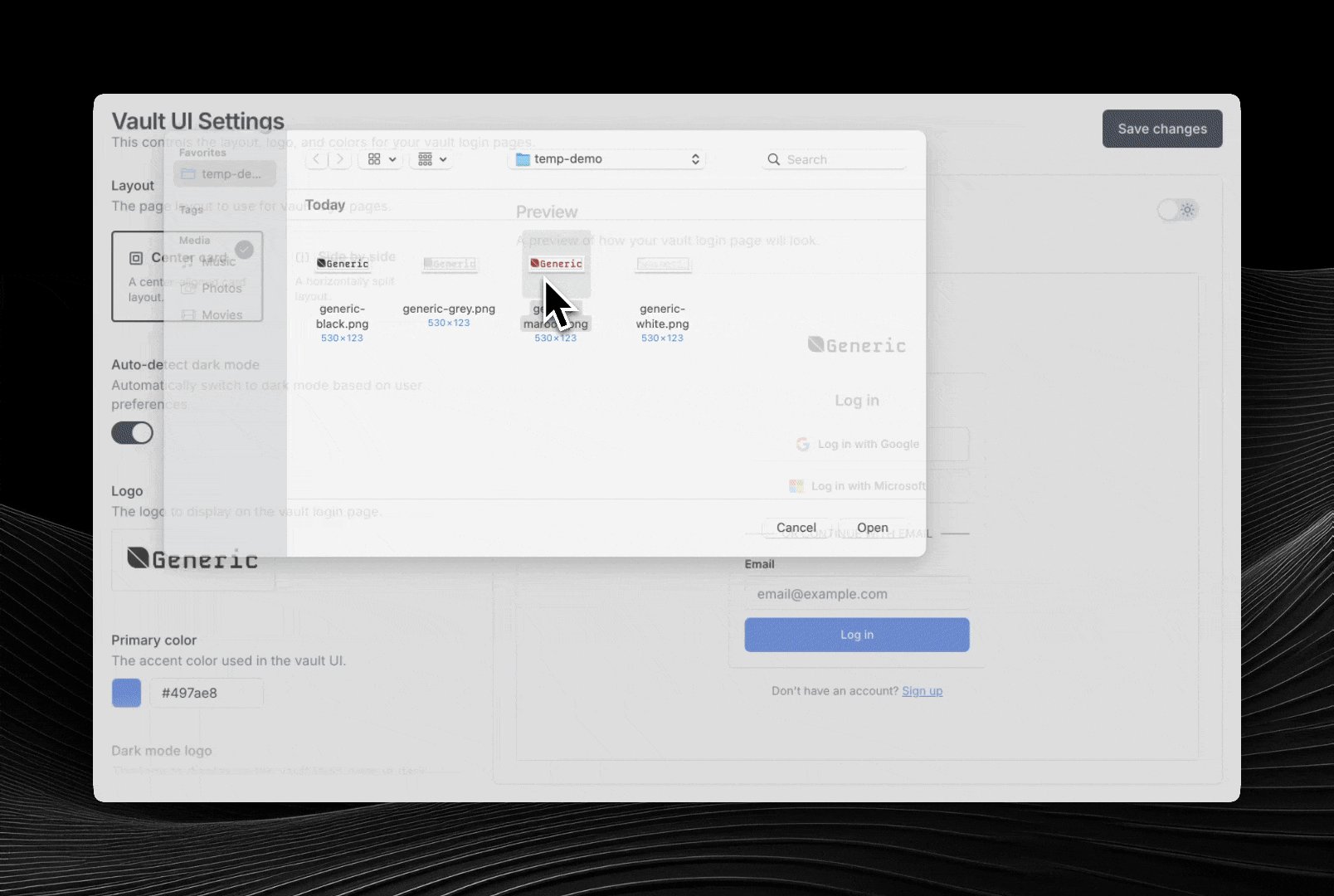
You may add your own logo to your Vault UI. Simply upload a new file.

If you have dark mode enabled, you will need to upload a separate file under Dark mode logo.
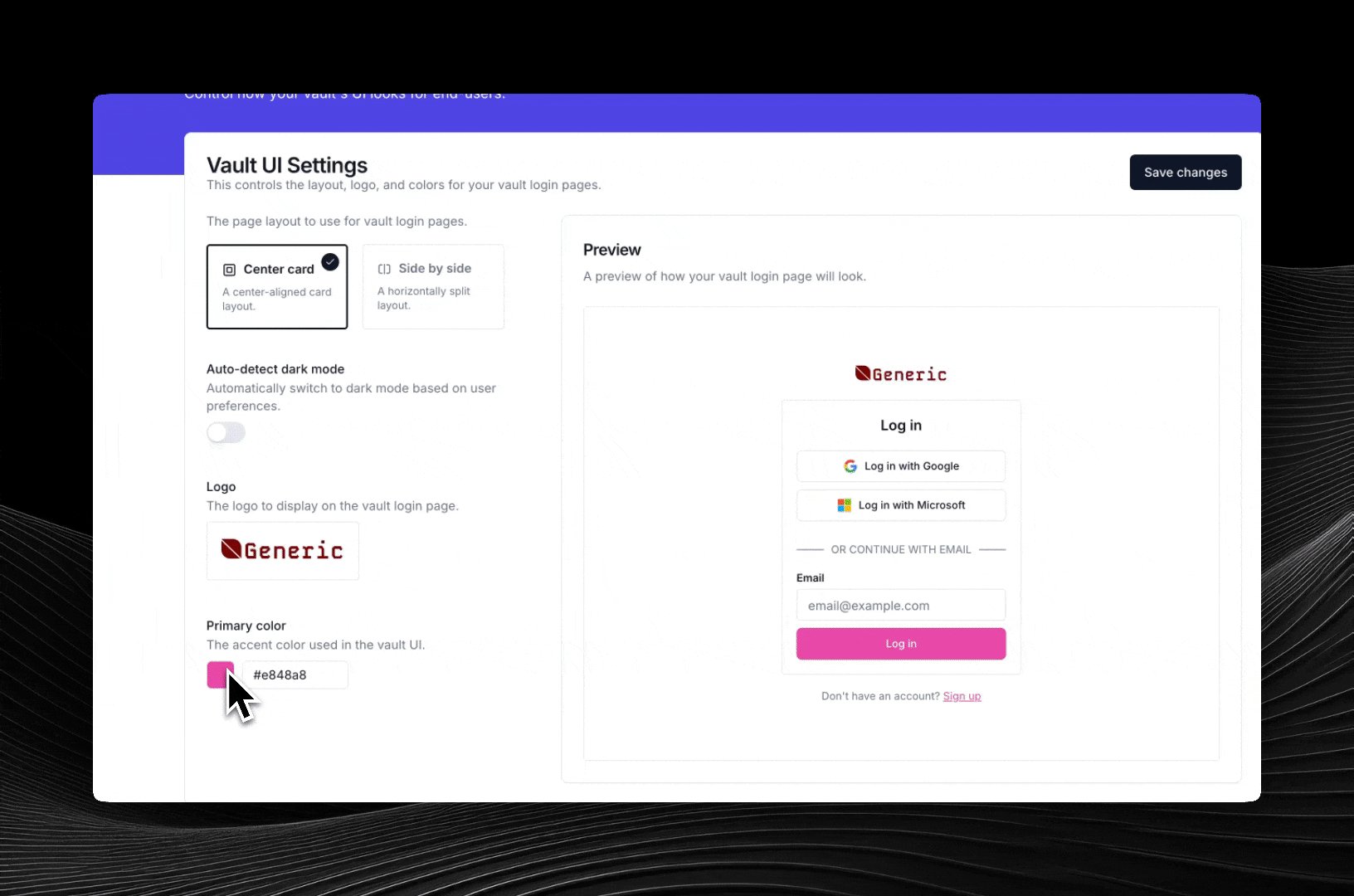
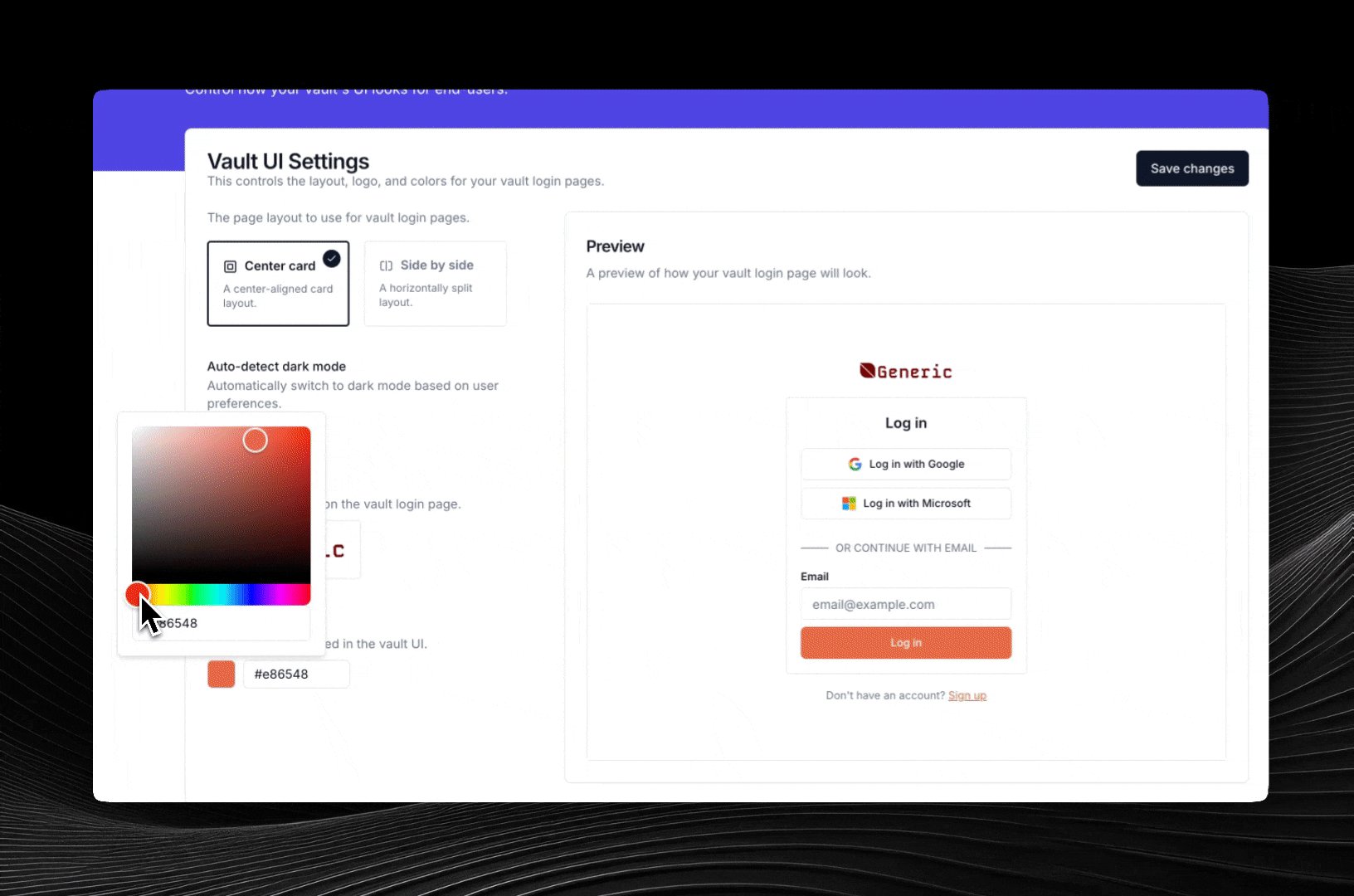
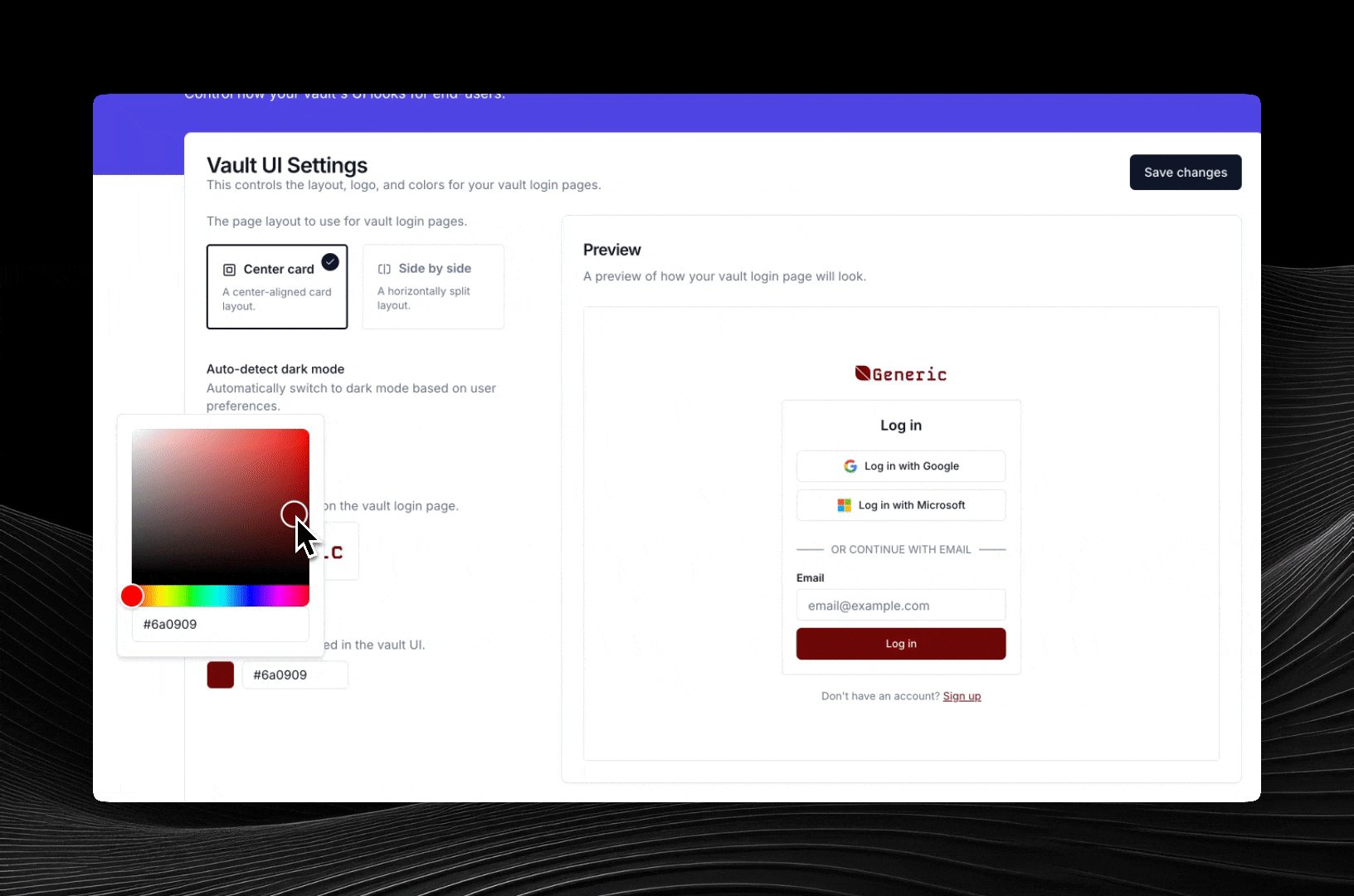
Primary color(s)
You may change adjust the colors used on the Vault UI if you wish. Use the color selectors in the control panel like this:

If you have dark mode enabled, you will need to select a suitable color for dark mode as well.
Changing login methods
You may also change how your users log in. For example, you may choose to turn off Login with Microsoft. Your users’ Vault UI will update to reflect any such changes.
You may read more about customizing login methods here.